В статье вкратце расскажу про реализацию своих настроек для шаблона любого компонента и про доступные типы параметров.
В Битриксе в окне настроек компонента можно использовать следующие типы параметров (TYPE):
- LIST - выбор из списка значений. Для типа LIST ключ VALUES содержит массив значений следующего вида:VALUES => array( "ID или код, сохраняемый в настройках компонента" => "языкозависимое описание", ),
- STRING - текстовое поле ввода.
- CHECKBOX - да/нет.
- CUSTOM - позволяет создавать кастомные элементы управления.
- COLORPICKER - выбор цвета (появился с 12 версии).
Больше всего нас тут интересует именно тип "CUSTOM", он предоставляет нам полную свободу кастомизации, ограниченную только фантазией и техническими возможностями браузеров. В документации про этот тип мало что сказано, пример реализации можно посмотреть у системных компонентов карт Google и Yandex, чем я и занялся.
Начнем с того, что рассмотрим еще одну полезную возможность кастомизации.
К примеру, у нас есть какой-то системный или сторонний компонент. Зачастую, в зависимости от шаблона, у нас возникает необходимость добавить к компоненту какие-то свои настройки. Далее, наши запросы еще немного вырастут и мы захотим какое-то нестандартное представление для параметра.
К примеру, у нас есть какой-то системный или сторонний компонент. Зачастую, в зависимости от шаблона, у нас возникает необходимость добавить к компоненту какие-то свои настройки. Далее, наши запросы еще немного вырастут и мы захотим какое-то нестандартное представление для параметра.
Для примера я создал тестовый пустой компонент. Затем разместил компонент на странице и скопировал его шаблон в bitrix/templates.
Добавим в свой шаблон новую CUSTOM-настройку. Для это в папке шаблона создадим файл ".parameters.php".
Важные ключи массива снабдил комментариями.
.parameters.php:
<?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
$arTemplateParameters = array(
'MY_DATA' => array(
'NAME' => GetMessage('MY_PARAM_DATA'),
'TYPE' => 'CUSTOM',
// свой подключаемый скрипт
'JS_FILE' => '/bitrix/templates/.default/components/asvavilov/test/template1/settings/settings.js',
// функция из подключенного скрипта JS_FILE, вызывается при отрисовке окна настроек
'JS_EVENT' => 'OnMySettingsEdit',
// доп. данные, передаются в функцию из JS_EVENT
'JS_DATA' => json_encode(array('set' => GetMessage('MY_PARAM_SET'))),
'DEFAULT' => null,
'PARENT' => 'BASE',
),
);lang/ru/.parameters.php:
<?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
$MESS["MY_PARAM_DATA"] = "Мое время";
$MESS["MY_PARAM_SET"] = "календарь";
В подключаемом скрипте я реализовал выбор даты с помощью стандартного календаря Битрикс.
settings.js:
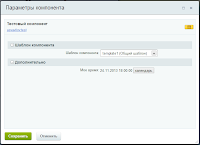
В итоге получилось вот такое окно настроек:
settings.js:
function OnMySettingsEdit(arParams)
{
var arElements = arParams.getElements();
var jsOptions = JSON.parse(arParams.data);
var obLabel = arParams.oCont.appendChild(BX.create('SPAN', {
html: arParams.oInput.value
}));
var obButton = arParams.oCont.appendChild(BX.create('BUTTON', {
html: jsOptions['set']
}));
obButton.onclick = BX.delegate(function(){
BX.calendar({
node: obButton,
//value: arParams.oInput.value,
field: arParams.oInput,
callback_after: function(){
obLabel.innerHTML = arParams.oInput.value;
}
});
return false;
});
}
В итоге получилось вот такое окно настроек:


Комментариев нет:
Отправить комментарий